Last year, Google began mobile-first indexing of all new domains by default. This was good news for advertisers and new website administrators, but what about domains already in existence? Those with a responsive, mobile-friendly design were okay. Those without might not be.
Organic search on mobile devices exceeded half of all searches for the first quarter of 2019, with a 6.32% increase in click-through rate, or CTR, for mobile websites ranking in the top position. (Do you remember when 3% was something to crow about?)
Mobile users now make up nearly 50% of all web traffic. If you’ve resisted making your website mobile-friendly, take this guide as your official wake-up call: It’s time. Here, I’m going over everything you need to know about mobile-first indexing, including:
- What mobile-first indexing is
- How mobile-first indexing benefits advertisers
- How to fix the most common mobile-first issues
What is mobile-first indexing?
According to Google, the “algorithms will eventually primarily use the mobile version of a site’s content to rank pages from that site, to understand structured data, and to show snippets from those pages in our results.” Essentially, your mobile site becomes more important (to Google) than your desktop site.
It’s important to remember that ranking and indexing are not the same thing, but they’re very closely related. Indexing is how your page is read by Googlebots and other web crawlers, and ranking is how that indexed content is evaluated. If your page can’t be properly indexed, your rankings will suffer.
Indexing is an essential element of technical SEO, the third rail in a multi-pronged approach to optimization that’s rarely talked about. Where local and traditional SEO relates to page content and user experience, technical SEO makes sure that web crawlers can evaluate and rank web pages and sites correctly.
Now that mobile pages are going to be much more important than desktop versions, it’s important to pay attention to mobile indexing. This is a continuation of a trend toward mobile preference that Google began transitioning toward several years ago. First, it started boosting the rank of responsive websites in search. Then, it began using page speed and load times as a metric for mobile page ranking. As of last year, any page that ranked low for speed was downgraded in the SERPs.
Content management system (CMS) platforms like Squarespace, Wix, and the ever-popular WordPress have dialed into the idea of mobile preeminence in a big way. For example, responsiveness is built into most managed WordPress hosting providers via a community of theme developers who have quickly realized that one of the best ways to catch a website owner’s eye is to offer a responsive theme that is tweaked for mobile first use right out of the box. This trend will only intensify as desktops take a backseat to mobile devices.
Combining local, traditional, and technical SEO and doing it right ensures that your website is crawlable, indexable, mobile-friendly, and fast. The key is to keep it simple for everyone, at every level from the developer to the user.
Bottom line: mobile is now officially king
SEO optimization and high page ranking are more important than ever, and increasing competition makes them more difficult to attain. How important is mobile optimization for advertisers? Check out these statistics and make up your own mind. One warning: Failure to heed could cost you traffic and revenue.
As of reporting for 2019:
- Paid search and social media made the most significant gains in traffic share.
- 33% of respondents say they clicked on a paid ad because it directly answered a search query.
- Nearly 50% of all business are implementing digital marketing platforms with no strategy in place for doing so effectively. This is an exercise in futility that offers a bad ROI in terms of time and money.
Benefits of mobile-first indexing for advertisers
The biggest benefit of mobile-first indexing for advertisers is reaching their audience faster. As an advertiser engaged in a perpetual struggle to most efficiently allocate digital marketing dollars, you want to make sure that your ads get seen. Otherwise, you’re wasting your money. As mobile devices overtake desktops, that’s where those sweet, sweet ad dollars are generated. First-page SERPs take 92% of all consumer web traffic, so anything you can do short of implementing black hat SEO practices will be an advantage.
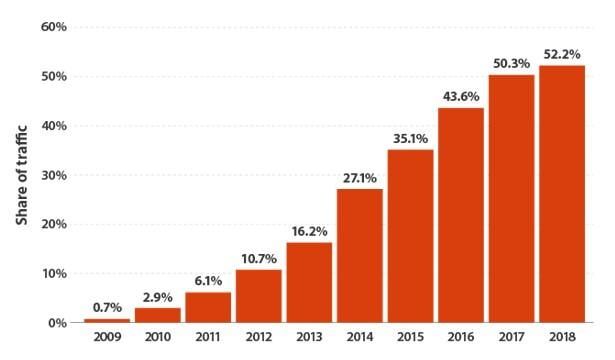
Ultimately, that statistic in the previous sentence puts a point on this entire article: Mobile devices dominate the market and almost all clicks go to a first page ranking. Sounds like going for a first page ranking would be a matter of business survival.
Share of traffic to mobile devices from 2009 to 2018. Source: Statista (2019)
But what if you don’t have a mobile website? That’s easy. Get one fast. That’s the only answer.
For now, Google isn’t changing how it ranks websites entirely but rather will give its indexing preference to index mobile web pages first. If you have a desktop only website, nothing should change about how your website is evaluated, but your rankings may suffer anyway.
That being said, here’s a last piece of advice: Due to its heavy influence on how pages are indexed and rated, it pays to mind changes in Google metrics and recommended best practices, especially regarding ads and where they appear.
The most common mobile-first indexing issues
Google works hard with webmasters to verify that all web pages are properly structured to be indexed for mobile-first. The good news is that more than 50% of all pages that turn up in global search have successfully completed the transition.
What’s holding up the remainder?
Either Google hasn’t evaluated your website yet—they’ll send a notification via your search console when they do—or your web design isn’t responsive. There are several issues that might be holding you back.
1. Your data isn’t properly structured
Many webmasters structure data on desktop versions of their website, which means it will become secondary once the mobile-first requirement takes effect. That’s because only the mobile version of pages will be evaluated. This can be fixed by testing mobile and desktop versions of your page and comparing the results or checking the source code during mobile simulations using Chrome DevTools.
2. Alt-text is missing on your mobile web pages
Some web designers use alt-text for images and other non-text content on desktops, but forget to add it to mobile versions of their web pages. The easiest way to do this is to add an “img” tag and other alt-attributes on each mobile web page. You can manually search and check all the mobile source code for the appropriate tags.
3. Unfriendly elements are at fault
Googlebot doesn’t actually use your webpage but there is a set of criteria that it judges as it crawls a website. The best way to go about testing this is by actually using your mobile website (duh) and taking note of everything that could be troublesome for mobile users. Googlebot will know if your font is too small or if elements are too close together. Buttons and links that can be accidentally clicked when a user is attempting to click another one.
4. Your mobile web pages are too slow
Most mobile users are searching on the go. They need immediate access to information, which makes speed and uptime essential issues for site owners. A recent uptime meta-analysis found that both average loading speed and average uptime varied between shared web hosting reviews, with speeds of 336 ms to 7502 ms and uptimes of 99.993% on the high end to 97.643% on the low end—a difference of 2.35%.
That may not sound like much, but over the course of a year it amounts to nearly 206 hours of downtime. Mobile advertising CPM rates are going down, and CTR is going up (particularly on social networks like Facebook and Instagram), which is great for advertisers. However, the increased ad engagement on these platforms is a moot point if your site doesn’t load quickly—or load at all.
In a world that obsesses on the lowest price, keep in mind that your host choice can affect information delivery, online security, and mobile website performance. In other words, your entire business. Shopping for a low-budget host may save you money up front, but ultimately you’ll pay a MUCH higher price in terms of slower speeds and downtime.
Final thoughts
How’s your technical SEO game? You can verify mobile-first indexing using Google’s URL inspection tool. This handy function allows you to inspect live or indexed URLs, test URL indexing, request indexing, and view rendered page versions.
Hopefully, the preceding has impressed upon advertisers and site owners the wisdom in adopting a mobile-first design approach. Google wants you to and that’s reason enough.
About the author
Dan Fries is a freelance writer and full stack Rust developer. He looks for convergence in technology trends, with specific interests in cyber security and cloud infrastructure as a service (IaaS) applications. Dan enjoys snowboarding and is based in Hong Kong with his pet beagle, Teddy.







0 Comments