When testing their call to action, most people focus on the color, the button’s curve, or kerning of the text – when in reality, none of that matters. At least not in the grand scheme of things.
As we’ve driven home before, tiny changes usually lead to tiny results. And the success (or failure) of a call to action, or CTA, really comes down to a few underlying features that typically play a bigger role in the success or failure of your landing page.
Get these right, and your odds of success increase dramatically. Get them wrong, however, and you’ll be facing an uphill climb for mediocre results.
Let’s talk about what you need to focus on to optimize your CTA’s.
3 crucial features of a great CTA
Spoiler alert! They are value proposition, tone, and positioning. Read on to get all the details.
1. The value proposition
Most businesses can rattle off their customer demographics – they know family income, urban vs. suburban, job titles and educational background. Fewer can successfully delve into the psychographics (you know, the stuff from 1960’s-style marketing) that explain why people buy.
These should be the motivations or fears that ultimately move people, breaking through the crushing weight of inertia that holds them back to eventually give your brand a try. And until you uncover these reasons, you’ll never be able to put together a proper value proposition for your product or services’ ad.
Focus it around obtaining specific benefits
Instead of the value you’re offering, your CTAs too often emphasize the action or event (like a phone call, a weekly email, yet another whitepaper, and more).
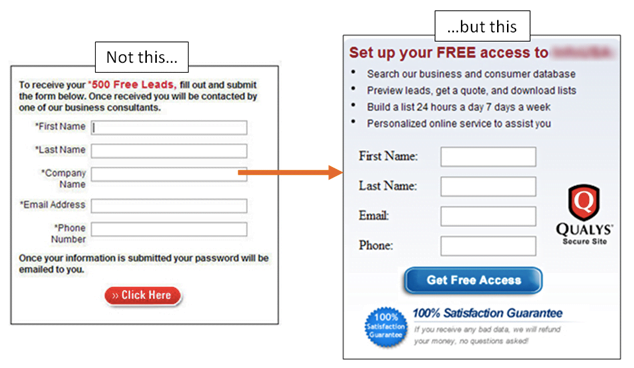
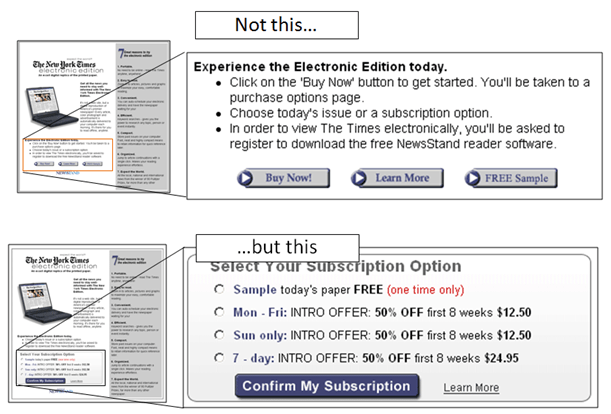
Replacing a run-of-the-mill offer or CTA with a well-researched value prop can result in a 201% conversion increase. Below, the form on the left fails to communicate the value someone’s about to receive upon signing up, while the right explicitly details several unique benefits (not features) that are going to help them overcome the daily challenges they face.
AND best of all, once you get the value prop right, the actual CTA – in this case, a button – falls into place. You’re able to use specific phrasing tailored to the offer. There’s cohesion from the offer’s headline through to the link, button, or phone number you ultimately want people to take action on.
That’s important. Because the best CTA’s provide three key benefits according to MarketingExperiments:
- Guidance: Instructing users what to do.
- Information: Explaining what they’re gonna get.
- Anxiety Relief: Removing doubt or perceived risk of taking action.
Value props (and their closely related unique selling propositions) might sound like these arcane, theoretical business school exercises that quickly devolve into a few paragraphs of jargon-laced copy.
Be concise
The trick with CTA’s though, is be concise. You’ll need to use fewer words to say more. Start by recognizing and avoiding “friction words” that immediately bring up mixed feelings, causing people to hesitate and decline your offer. Here’s are a few examples from the excellent CopyHackers:
Substituting these words with more influential and persuasive ones is an easy way to increase how your value prop resonates with its intended targets. For example, most people don’t want to “read more” or “learn more.” But they will “check out” or “discover.”
While seemingly trite, it’s important to recognize that 71% of B2B buyers will purchase based on personal (as opposed to financial) value. That means even in the most stodgy, boring environments, we still need to influence emotion.
“Power words” have been used in copywriting for ages to cut through the noise and instantly hit our lizard brains, which are responsible for ultimately making decisions. It’s no surprise that many of them also pop up in studies of the best converting words and phrases as found by Buffer, which commonly include:
- New
- You
- Free
- Because
- Instantly
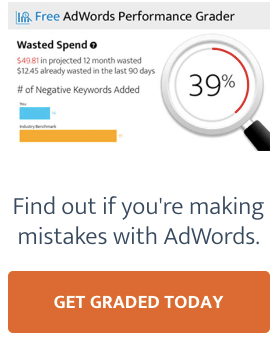
When assembled successfully, you get a great CTA like this, for WordStream’s AdWords Grader:
The offer is good to start with, no doubt. It successfully highlights a primary pain point for most marketers four different ways:
- Projected 12-month budget or spend waste
- The spend wasted in the last 90 days
- A graph clearly showing how you stack up (unfavorably) to the industry benchmark
- And an overall score that’s nowhere near 100%
The CTA phrasing simply mirrors the work established by those ratings and the classic “fix your mistakes” headline:
- Get = Action Verb
- Graded = Primary Value Prop
- Today = Urgency
Try switching perspectives
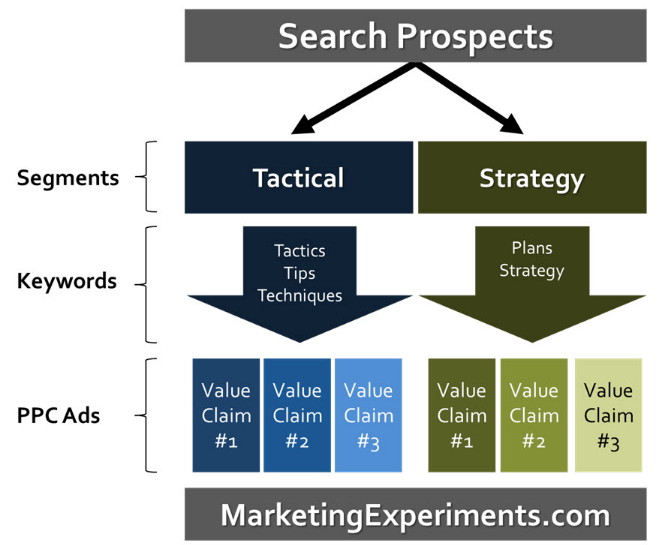
No problem, as you can build a list of different variations and test with your ad creative. MarketingExperiments presents an excellent framework for testing value props with ads that you should whiteboard (now) to start running through ideas for improvement.
Key takeaway: Make sure your CTA communicates the unique value your prospect is going to get by acting on it.
2. Tone (and “scent”)
Message match attempts to align the search query a prospect uses with the advertisement they see (and click) and with the messaging on the landing page where they eventually arrive.
The tone of your CTA can have the same effect, creating an alignment between a visitor’s expectations, the value prop you’re offering, and the way they take you up on that offer (also similar to “conversion scent”).
As discussed, the words used can heavily influence the effectiveness of your CTA and your ultimate number of conversions. Because many times, they imply or allude to additional qualities in a prospect’s mind, packing multiple meanings (which may be unintended).
For example, the CTA “Download Guide,” while seemingly innocuous, might sound like an extra demand on a busy executive’s time (how long will it take to download?). That’s what one study concluded, when simplifying the language to “View Full Article” (among other changes) resulted in a 84.6% lift.
Tone alters the message – saying the same thing (more or less) but putting a different spin on it to make it more palatable to the reader. Many times, that means pushing the boundaries to the extremes in order to cut through the noise to the specific types of people you’re trying to reach (even at risk of offending the few).
Kinda like this sophomoric one from my company:
…which sounded great during the brainstorming session, occurring before seeing this other excellent use of poop emojis. (Best anchor text ever?)
Then there’s this less immature but still playful one on Copy Weekly:
The absence of tone quickly becomes jargon. Tonal extremes, on the other hand, can help.
The problem with “synergy” and other vague uses of industry-specific jargon (besides the fact that every single one of your competitors is saying the same exact thing) is that they quickly lose meaning due to lack of clarity. And clarity, above all, is one of the best ways to increase conversions.
To help you pinpoint these problems on your pages, Unbounce recently released the Dejargonator Chrome Extension, which will highlight all uses of jargon on a page (while also offering a few witty critiques in the dialog box).
However before moving on to the last bit, it’s important to recognize that sometimes, once in a rare while, jargon pays off.
But there are ground rules. First, you’re speaking specifically to the small group of people who actually understand what that technical mumbo jumbo means. And second, when you want to be inclusive by excluding people. Similar to the liberal use of poop emojis above, you’re purposefully turning some people away but gaining extra points with a select few.
Key takeaway: Be careful to use a tone of voice thatwill resonate with your target audience.
3. Page design & positioning
Long, scrolling pages are nothing new. Consumers today are used to scrolling endlessly for all of your information packed on a single page. And yet…
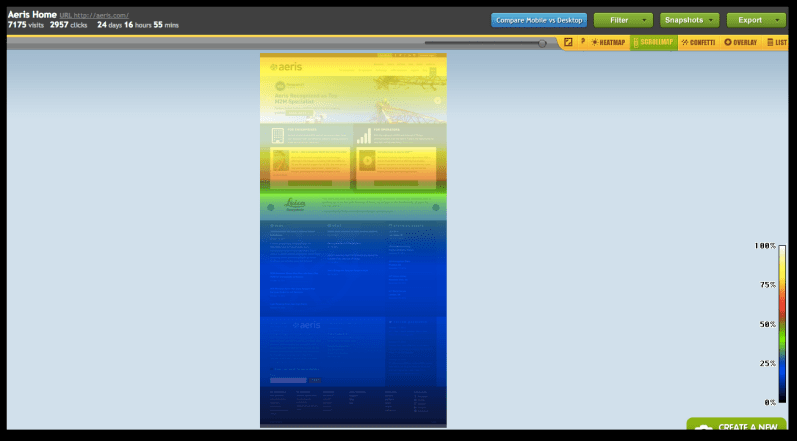
The “fold” thing really does still hold some weight. Specifically, relocating a CTA from under to above the fold resulted in a 20% conversion increase in one example.
Here’s why.
That scroll map above kinda resembles an ocean. The crystal clear water at the top is where all the people are, with some beautiful, colorful coral reefs just below. Then the continental shelf drops precipitously; plunging into the deep dark abyss where no people (or website visitors) venture further.
Basic analysis of user behavior like this can instantly tell you why a CTA might not be performing. The value prop is good. The tone matches the audience you’re attempting to reach. But they’re just not seeing it down there.
Page positioning of your primary CTA can dictate clicks (and conversions). For example, using one that’s left-justified or centered will align with how we naturally scan web pages in an F-shape. So simply relocating CTA’s to these “hot spots” is one simple way to increase your chances of success (as Neil Patel astutely points out).
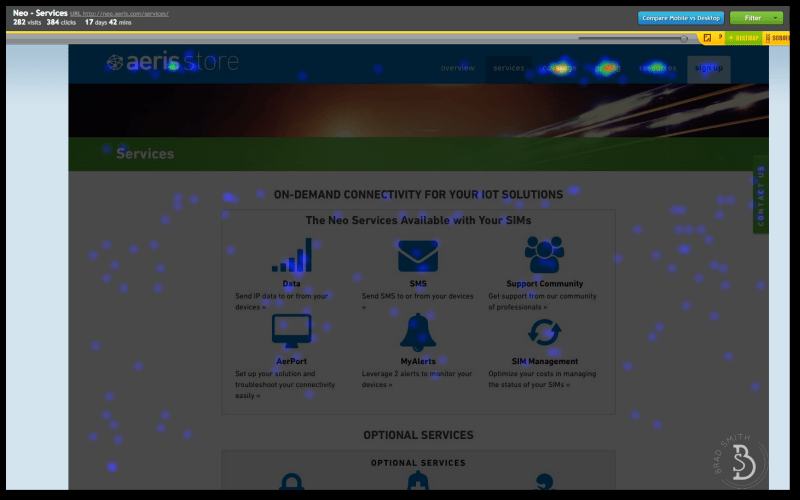
But simply locating a CTA above the fold won’t guarantee success. Because when there’s no discernable CTA (or equally problematic – too many), this happens:
Nobody clicks anywhere specific, because they’re not quite sure where to click in the first place.
This commonly happens when you create a website based on art instead of interaction. There’s no singular goal or objective behind the page, and it sabotages the effectiveness of your CTA (getting lost in sea of competition for visitor attention).
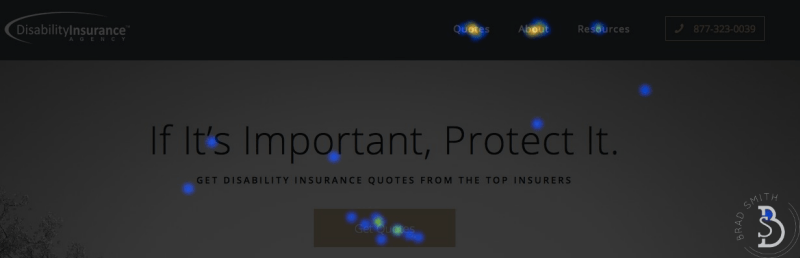
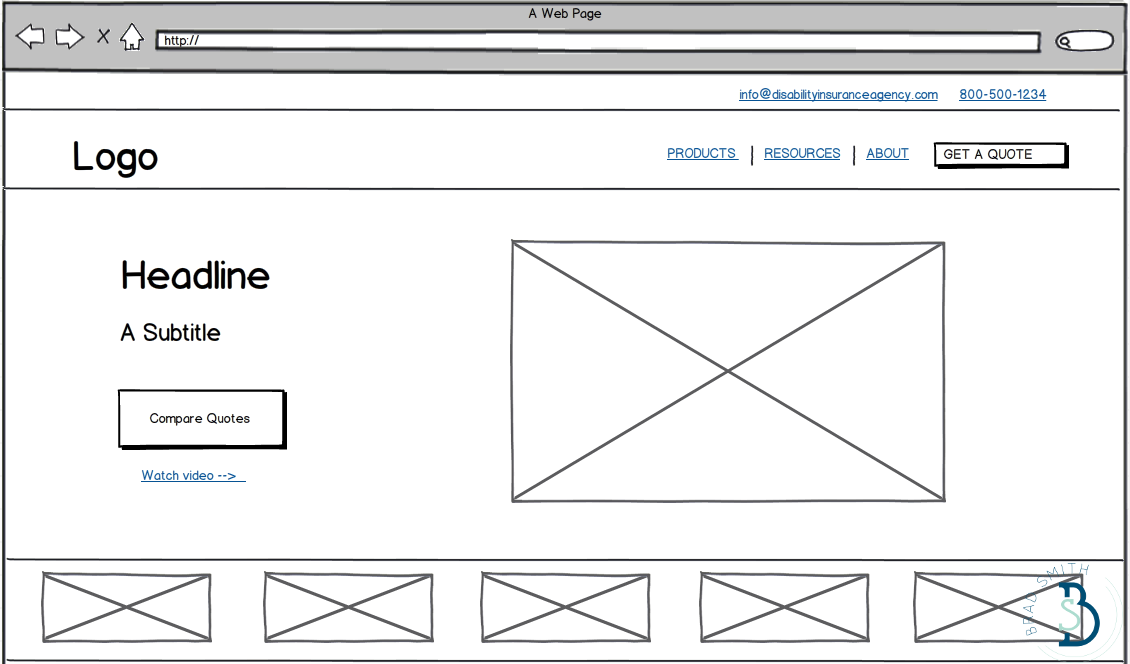
When a page is reorganized to emphasize the primary objective on a page, it should resemble this one from the Disability Insurance Agency:
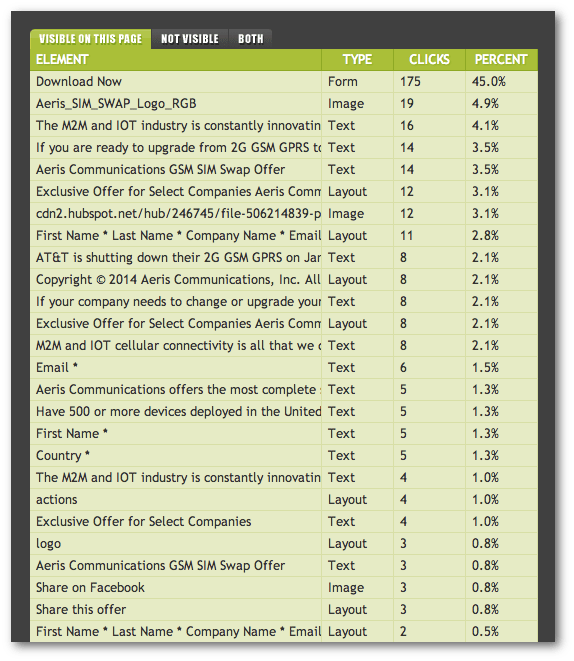
The majority of page interactions (or clicks) successfully happen exactly where you want them – on the CTA button.
Purposefully offsetting the CTA from other elements on the page is another good technique to draw attention and focus.
Another way to verify how you’re doing is to look at click ratios of the page. For example, using a simple tool like Crazy Egg you can see how the percentage of clicks on a page are distributed. If the bulk are on your primary action, you’re doing a good job.
(If they’re evenly distributed among several different options that aren’t your primary ones, you’re not.)
Another common mistake when using multiple CTA’s is not to arrange them according to priority for the page visitor. In other words, there should be a clear hierarchy or differentiation between primary, secondary and tertiary page options.
For example, just last week I was reviewing a prospect’s site and came across this:
These two offers now compete for attention because visually they’re the exact same.
Simply changing the CTAs’ shape, sizing, colors, etc. (so they don’t have even weight) could result in a 64% conversion increase, as one MarketingExperiments study found.
Conversion-focused design incorporates all of this usability and behavior analysis to make sure the entire page’s focus will be squarely on your CTAs. For example:
Where:
- Add a prominent CTA where people expect to see one (remember the F-pattern)
- Repeat CTA with specific language appropriate for the page’s offer.
- Increase whitespace around CTAs so there’s nothing competing with this action.
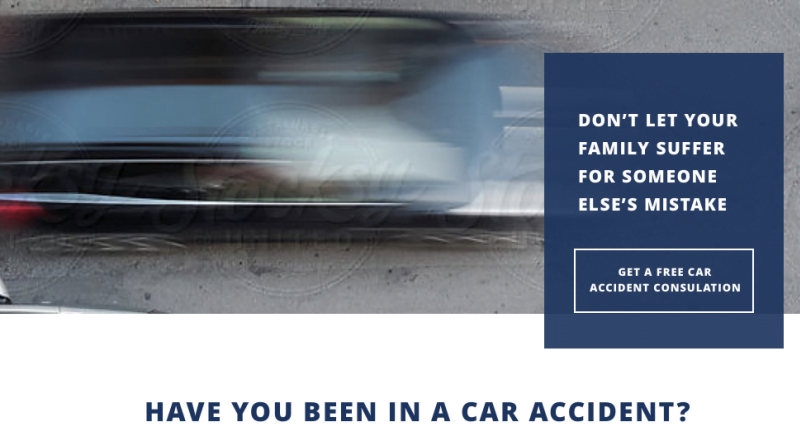
Even when zoomed WAY out to 25%, like this new landing page design for the Johnson Attorneys Group, your eyes should immediately jump to the primary CTA’s:
Key takeaway: Putting it all together, your CTA positioning can’t fail if it’s:
- Placed where people expect to see them, based on how we browse in an F-shape
- Weighted differently than secondary options
- Surrounded by ample whitespace

















0 Comments