My personal blog gets a lot of traffic through Google Image Search. In fact, two of my top 10 organic keyword referrers are “jeff bridges” and “young jeff bridges,” thanks to a post in which I ask the age-old question, who’s the ultimate in “cocky-hot,” a young Jeff Bridges or James Spader circa Pretty in Pink? (Scientists have not yet reached consensus on this issue.)
Well, traffic is traffic, right? Meh – maybe for a blog that has no real business goals. But let’s pretend for a second that I am running a business and have goals to reach. As such, there are a few problems with this traffic:
- It’s irrelevant – People who search Google Images for pictures of Jeff Bridges don’t really care what I have to say, about Jeff Bridges or otherwise probably – they just want to look at Jeff Bridges, or maybe they want to find a picture of him to use on their own site. My blog isn’t about Jeff Bridges or movies or acting or celebrities at all.
- It bounces/doesn’t come back – Once visitors get what they came for and realize that I don’t deliver an endless stream of Jeff Bridges pics, they are unlikely to bookmark my site and put it into their regular reading rotation.
Sometimes people use image search because they just want to steal your cute cat pictures and put them on their own blogs. But sometimes, people are genuinely looking for information (or products) that can be represented visually.
If you’re running a business site/blog, you should always be thinking about how you can build a return audience with your content. If people find your site and convert right away, great! Have a Hershey’s kiss. But often with content marketing, the goal is to form a new relationship, to nudge the prospect down the funnel and one step closer to eventually becoming a customer. So you want most of your visitors, even new visitors who find you through a Google search, to be relevant to your business.
With that in mind, here are three ways you can optimize images in your content marketing to maximize your Google image search traffic.
Think of Google Image Search as an Easy Win
Several months ago we made a conscious effort to better optimize our site for Google image search rankings. Notice the strong upward trend in traffic from image searches:
The bounce rate for this traffic is also relatively low – in fact it’s lower than our site average. (To look at your own Google image search numbers in Analytics, go to Traffic Sources -> Sources -> Referrals, then click on google.com, then /imgres.)
It’s often easier to drive traffic through image search or video search than plaid old regular search – in part because there’s less competition and in part because the competition is less likely to be properly optimized. So think of image search as an easy win. If you play your cards right you can start to drive traffic from image search pretty quickly. The trick is making sure that traffic is relevant and valuable. That brings us to our next section.
Create Visual Content that Speaks to Leads
When trying to create content that ranks for your SEO keywords, it’s always a good idea to start with those keywords, rather than writing whatever and forcing keywords into your content after the fact. Similarly, when optimizing for image search, start with keywords and go from there.
Many keywords lend themselves naturally to visual content, but almost any kind of content can be enhanced with images. “How to” keywords are especially conducive to image-heavy content, because it’s often easier to illustrate a process than simply explain it. (This is why some build-it-yourself furniture comes with instructions that are all diagrams, no language.) How-to keywords are also great for driving highly relevant long-tail traffic, and when you can provide the perfect answer to a question, you increase your chances of converting that visitor to a customer later on.
Here are some examples of how you can create visual content to support how-to keywords for different business types:
In all these examples, you’re going after traffic that is highly relevant to your business, and you’re using images to help you attract and keep that traffic. The thinking is, even for informational keywords like this that might not directly lead to a sale, you’re raising awareness of your brand and positioning yourself as an authority on the topic at hand. This can only help you down the line. (Hint: Look for opportunities to capture some lead information, for example by prompting blog visitors to sign up for your email list, so you can nurture them with targeted offers. Or set up a remarketing campaign in AdWords, so those visitors continue to see your display ads for the next month or so. If they were looking for information in your field, they may need more help, in the form of products or services, in the near future.)
So how do you make sure that your images show up in the Google results for your target keywords? I was just getting to that!
Use Image File Name and Tags to Your Advantage
A lot of sites don’t properly optimize their images, whether from laziness or ignorance, which makes it easier for you to step in and outrank them. Our internal tests suggest that optimized images actually improve your rankings in regular web search, too.
Google can’t “read” your images yet (and still no flying cars!), so you need to use the text that surrounds the image to tell Google what the picture is “about.” To optimize your images for Google image search, there are two main elements you need to focus on:
- The image file name – When you save your images, use file names that describe the photo and are optimized for the keyword set you’re targeting. In the “how to dress for a job interview” example above, you might save a picture as “mens-suit-for-job-interview.jpg” – notice that this is readable, descriptive text, compared to some meaningless string of numbers like “IMG0009.jpg”
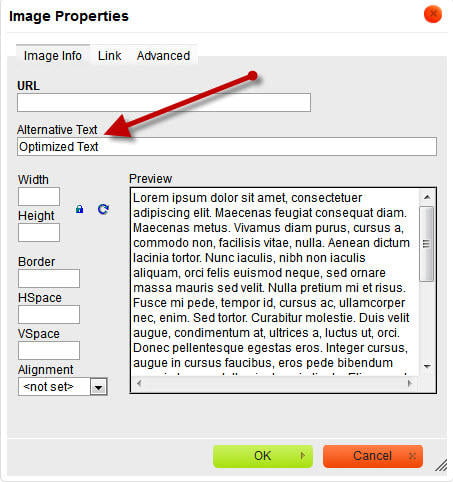
- The alt attribute – When you code an image into your site, you can use the alt attribute to describe the image in text. If someone’s browser won’t display the image, they’ll see the alt text instead. Google can also crawl the alt text to learn what the image looks like. This is a good place to put one of your keywords – ideally, the keyword will actually describe the image accurately! The HTML might look like this: img src=”mens-suit-for-job-interview.jpg ” alt=”job interview appropriate suit”. Or you can add it via your content management system – here’s what the field looks like in Drupal:
Secondary elements that could also influence your rankings are the text near the images/on the same page (the caption, surrounding text) and anchor text in links that point to the image or the page with the image.
Remember to apply your keyword research here – your file names and alt attributes should describe the images you’re using, but your choices should also be driven by your SEO goals. If you’re targeting a keyword like “email marketing guide” and all your images are cute cat photos, you’re not really maximizing the relevance factor. Also remember that ads/banners are images – if you’re using display creative on your web pages, don’t forget to optimize those too.
Finally, make sure your images aren’t ugly, distorted, slow to load, or otherwise unwieldy. Here are Google’s recommendations for keeping images user-friendly:
- Good-quality photos appeal to users more than blurry, unclear images. In addition, other webmasters are much more likely to link to a good-quality image, which can increase traffic to your website. Crisp, sharp images will also appear better in the thumbnail versions we display in our search results, and may therefore be more likely to be clicked on by users.
- Even if your image appears on several pages on your site, consider creating a standalone landing page for each image, where you can gather all its related information. If you do this, be sure to provide unique information—such as descriptive titles and captions—on each page. You could also enable comments, discussions, or ratings for each picture.
- Not all users scroll to the bottom of a page, so consider putting your images high up on the page where it can be immediately seen.
- Consider structuring your directories so that similar images are saved together. For example, you might have one directory for thumbnails and another for full-size images; or you could create separate directories for each category of images (for example, you could create separate directories for Hawaii, Ghana, and Ireland under your Travel directory). If your site contains adult images, we recommend storing these in one or more directories separate from the rest of the images on your site.
- Specify a width and height for all images. A web browser can begin to render a page even before images are downloaded, provided that it knows the dimensions to wrap non-replaceable elements around. Specifying these dimensions can speed up page loading and improve the user experience. For more information about optimizing your images, see Optimizing Web Graphics on the site Let’s Make the Web Faster.
By following these tips, you should see an increase in your Google image search traffic – and it will be quality traffic you can actually capitalize on.






0 Comments